LightningExperienceのホームにカスタムリンクを表示する方法とは

1.はじめに
Salesforceの新UIとしてLightning Experience(以下LEX)がおよそ2年前にリリースされましたが、現在ではバージョンアップを重ねるごとに機能が強化され、Salesforce Classic(以下Classic)未対応の、LEXでのみ利用可能な新機能も数多くリリースされてきました。しかしながら日常で利用する機能のうち、Classicでのみ利用可能なLEX未対応機能もございます。
今回はLEX未対応機能の一つであるホーム画面のカスタムリンク表示について、LightningアプリケーションビルダーをつかってLEXへ表示可能にする方法を紹介いたします。
▼合わせてよく読まれている資料
2.ホーム画面のカスタムリンクとは?
ホーム画面に設置可能なリンク集のことで、組織全体でよく利用するサイトやレポートのリンクをまとめて表示することができます。
※表示するリンクは以下手順にて編集いただけます
[設定]⇒[カスタマイズ]⇒[ホーム]⇒[ホームページのコンポーネント]⇒[カスタムリンクの編集アクション]
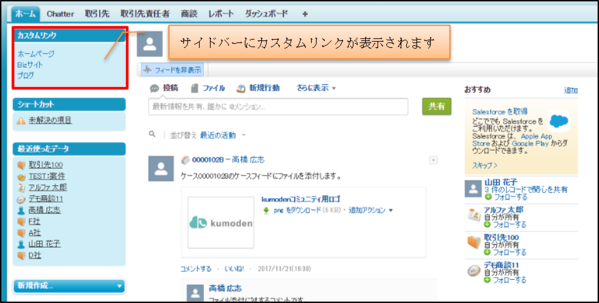
Classicでは図のようにホーム画面のサイドバーに表示されますが、LEXではサイドバー自体が表示されません。
■Classicのホーム画面

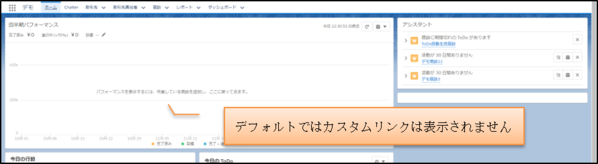
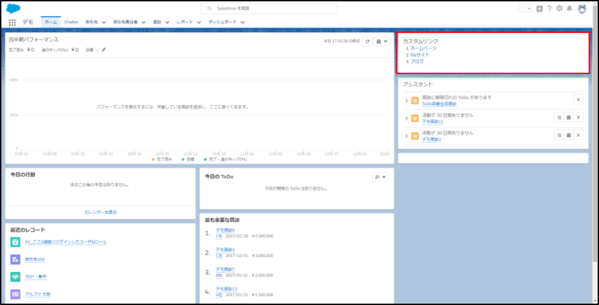
■LEXのホーム画面

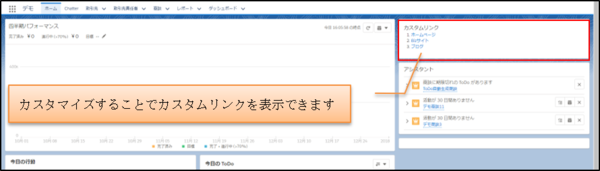
ですがLEXは、Lightningアプリケーションビルダーを使うことでClassicよりもより柔軟なホーム画面のカスタマイズが可能なため、以下のような形でカスタムリンクを表示することができます。

3.LEXホーム画面へのカスタムリンク表示方法
それでは実際にLEXへカスタムリンクを表示するための手順を紹介いたします。
※本内容は事前にLEXが有効化されていることを前提としています
LEXが有効化されていない場合は、以下Salesforceのヘルプ記事を参考に有効化を実施下さい
【Lightning Experienceの有効化】
詳細はこちら
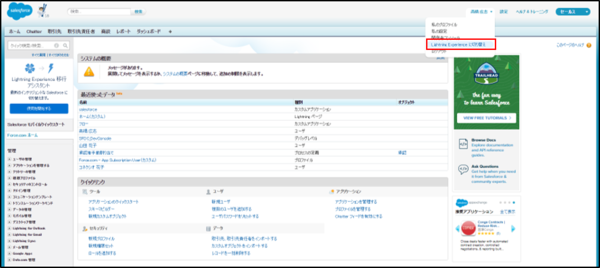
①[Lightning Experienceに切り替え]をクリック

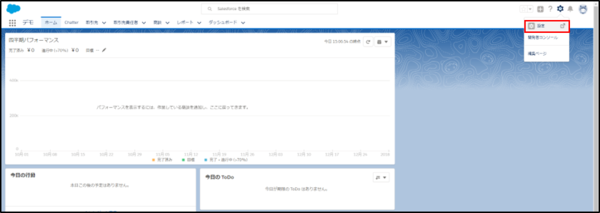
②[設定]をクリック

③[ユーザインターフェース]⇒[Lightningアプリケーションビルダー]⇒[新規]をクリック

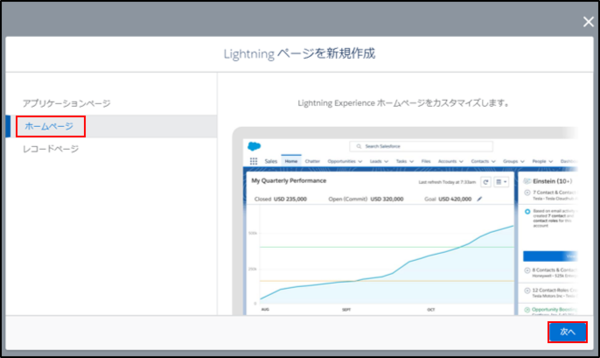
④[ホームページ]を選択後、[次へ]をクリック

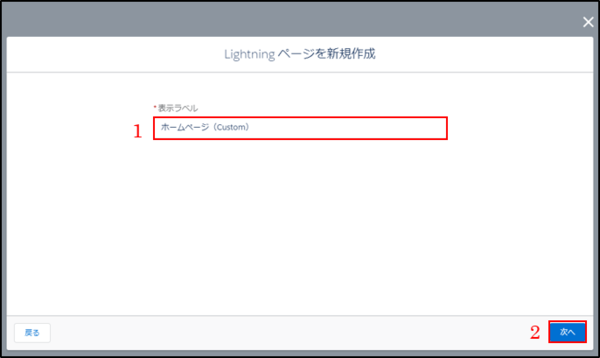
⑤[表示ラベル]を入力後、[次へ]をクリック

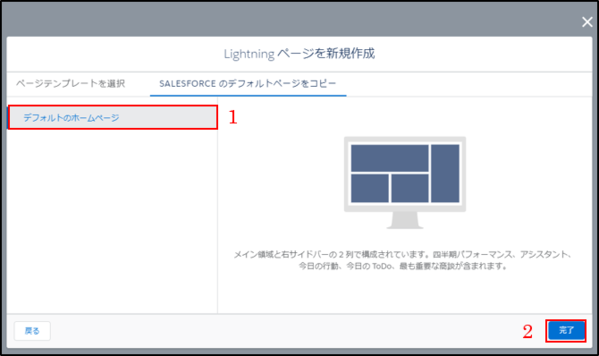
⑥[デフォルトのホームページ]を選択後、[完了]をクリック
※コンポーネントが何も設置されていない状態から作成したい場合は標準コンポーネントを選択してください

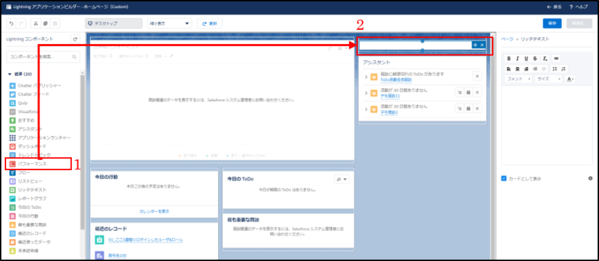
⑦リッチテキストコンポーネントをドラッグ&ドロップでキャンバスに設置

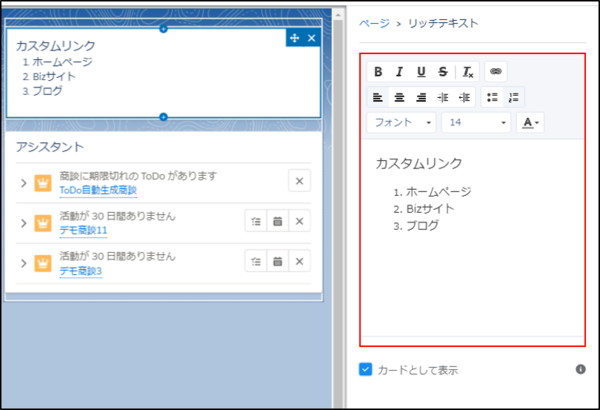
⑧カスタムリンクとして表示するリンク名をリッチテキストに入力

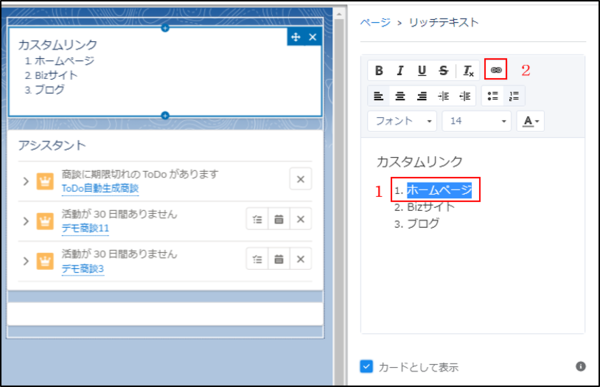
⑨リンクを挿入するテキストを選択し、リンク挿入/編集ボタンをクリック

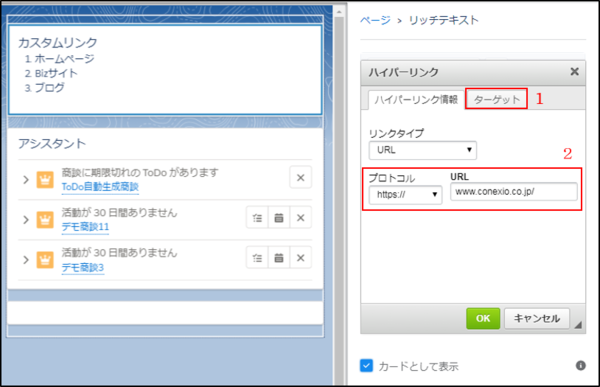
⑩リンク先のURLを入力後、[ターゲット]をクリック

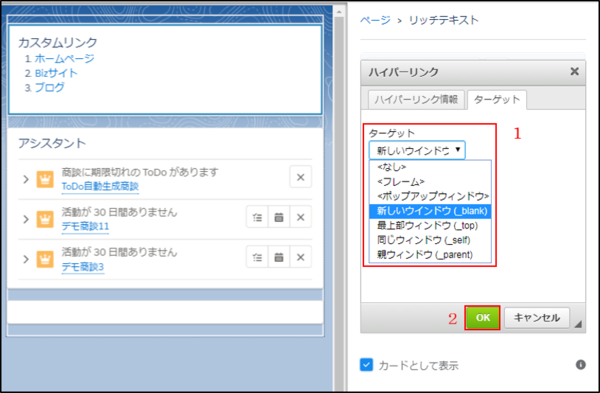
⑪“新しいウインドウ(_blank)”を選択後、[OK]をクリック

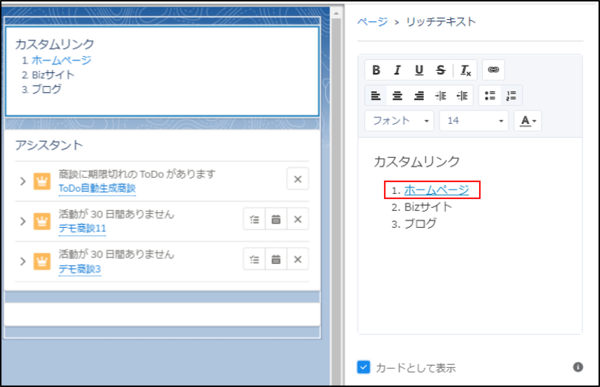
⑫正常にリンクが挿入されていることを確認
※同様の作業で他のテキストに対してもリンクを挿入してください

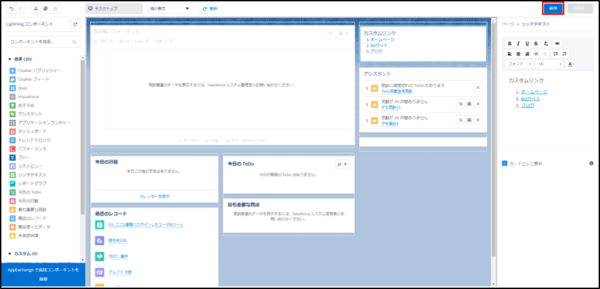
⑬リンクの挿入完了後、[保存]をクリック
※必要に応じて他のコンポーネントも追加・修正・削除して下さい

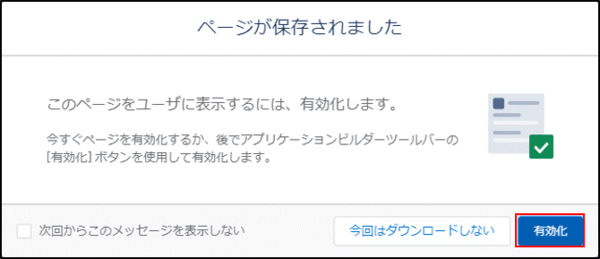
⑭[有効化]をクリック

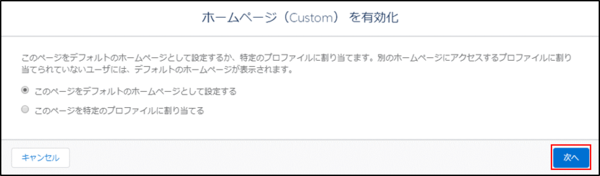
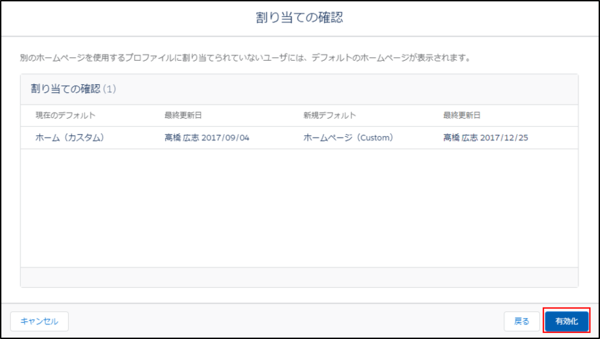
⑮[次へ]をクリック

⑯[有効化]をクリック

Lightningアプリケーションビルダーの設定は以上です。
最後にLEXのホーム画面にて、リンクが正しく表示されているかご確認下さい。

4.最後に
今回はLightningアプリケーションビルダーとリッチテキストコンポーネントを使ってホーム画面のカスタムリンクをLEXに表示する方法をご紹介しましたが、これらを用いれば例えばユーザに共有したいお知らせ情報の掲載などもおこなえます。この他にもLEXだけで使える便利な機能はリリース当時と比べ数多く追加されておりますので、是非リリースノートやTrailheadをご覧の上お試しください。今後も引き続きSalesforceを便利に活用できる情報を掲載していきますので、どうぞお楽しみに!
参考リンク
【Lightningアプリケーションビルダー】
【Lightning ページの標準コンポーネント】
【Lightning Experience と Salesforce Classic 間の機能の違い】
【Lightning Experienceの有効化】
【リリースノート(Winter’18)】
【Trailhead(Lightning Experience の機能)】
▼関連する企業事例・ノウハウ情報